So, as I mentioned in the previous part, this post will be about background work.
Again, this is not a tutorial – just my personal way to work. (Though some parts make the text sound like an advice, those are just my opinions. I do stand behind them, but I’m not saying they are the “right” way to do these things.)
I rely on a few Japanese terms in this post, and I would like to give an excu…explanation for it here: I use Japanese way more than English nowadays, so the words often occur to me in Japanese first – and sometimes they don’t even seem to have English counterparts (or even Finnish for that matter… in some cases corresponding terms just do not seem to exist), which makes writing this kind of blogs post a bit challenging, since I can’t make myself not to use a convenient word when there is one. If you have suggestions for English translations of the words appearing in the post below, I’d be happy to hear them.
The background work is divided (somewhat artificially) into three main categories here: (1) studying, (2) obtaining references and (3) making materials.
1. Studying
For the most part, this could also be described as taking notes. Below is a list of the typical characteristics and the types of these notes.
- Almost all practices and notes I draw nowadays could be described as “aimaimosha” (曖昧模写, i.e. drawing what you see but with your own drawing style).
- I usually choose a particular topic (e.g. having a cat on your shoulder), make an image search with it on Google and draw several of the photos that were found.
- Starting from a few months ago, I’ve recently practiced drawing nude models every now and then (here, in case you’re interested in giving it a try yourself), which I should’ve started doing it a lot earlier since it’s quite educating.
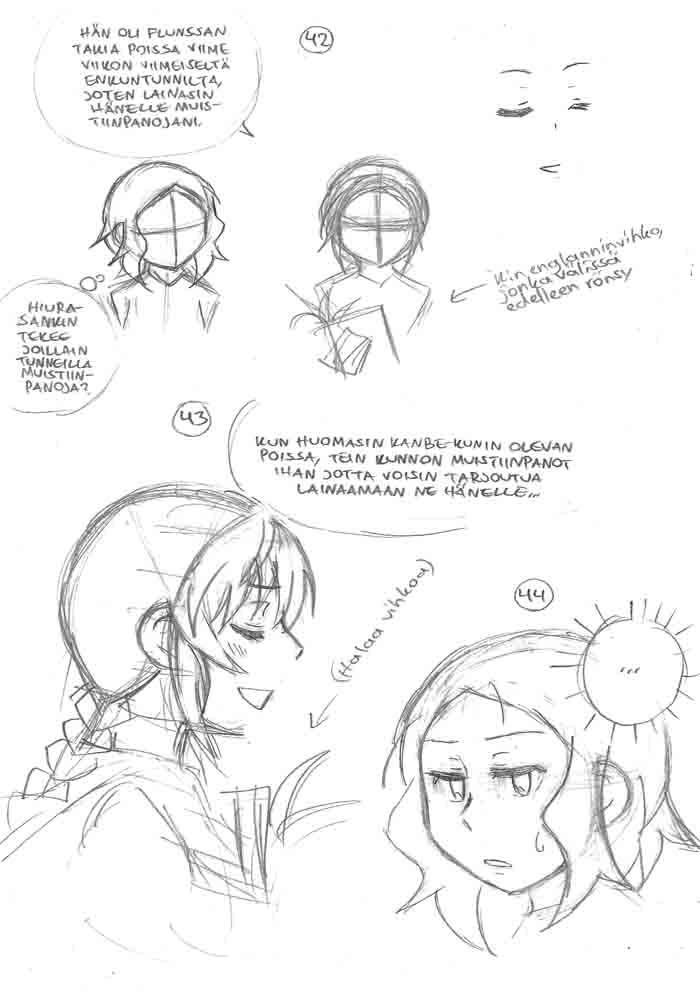
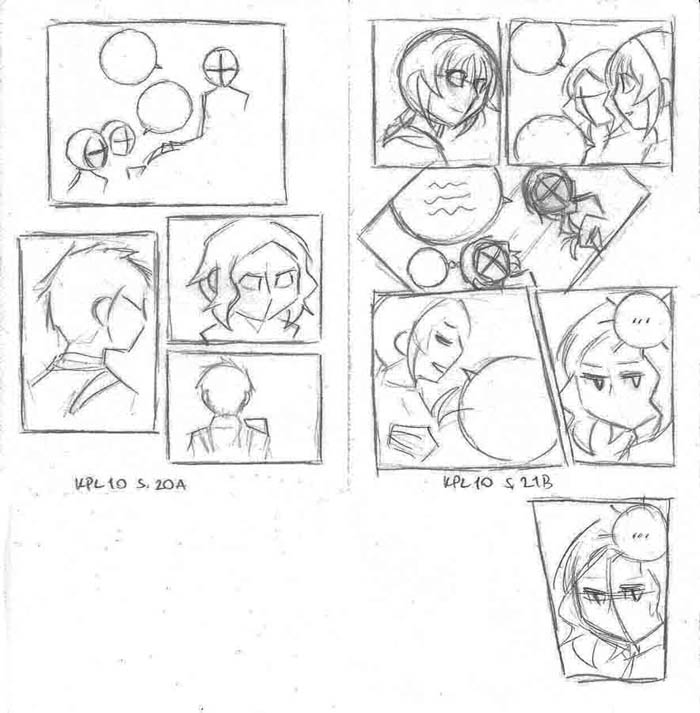
- Other than that, I have also been making notes about manga page layouts I’m fond of. (In practice I’ve drawn a draft-like version of the page and then analyzed why I like it and why it works for the scene in case.)
- Some years ago I browsed through TV tropes taking notes along the way XD (… I wonder how many others have regarded reading the wiki as “studying”. (Sounds more like a convenient excuse for spending time there. Nevertheless, I think I actually gained a lot of useful story-making-related information and perspective reading the articles.))
Throwing in another Japanese term: “hikidashi” (引き出し, “variety of knowledge and experience useful for handling things impromptu” as translated on jisho.org) is something I aim at continuously expanding. There are two reasons for this: First, you can draw much faster if you’ve already accumulated knowledge on how to draw certain things (say, how a particular kind of cloth folds when the person wearing it bends his hand), as you don’t need to rely on references for those parts. Second, seeing lots of things you (a) want to learn to draw, as well as (b) other people’s written and drawn works, and subsequently analyzing them (in case of things you want to be able to draw: making observations on what kind of “rules” there are for drawing them; and for other’s works: what you like in them and why) makes it easier for you to come up with your own ideas in the long run. Ideas never occur to people from nothingness after all; much like you cannot design a house without having previously seen lots of various houses and other buildings. In other words, you need to have previous information and knowledge to work on.
To wrap up: seeing and studying a lot helps you to get a gist of the essential part of the subject at hand, which in turn enables you to develop your own original ideas on it.
2. Reference materials: searching, designing, making
2.1 Searching
I choose a topic I’m either going to include in a future drawing (or a panel of the comic) or that I just want to draw. After that I make an image search on Google and draw some of the search results – the ones that I can learn something from or that simply look nice to draw. From time to time I scan these practices, after which I sort them into relevant folders (often subfolders of subfolders of subfolders…) where I can later find them if needed for referencing or revising. I like to keep things in order (people having seen my room may refrain from sarcastic comments – it might not look like it, but is in order… -_-; …from my point of view), because otherwise I will be at loss what to do next.
About year and a half ago I bought a figure (“Bandai Tamashii Nations Woman DX ‘S.H Figuarts’ Action Figure”), a purchase I haven’t regretted. (Upon rereading this text, the previous sentence sounds a way too commercial-ish. But I leave it as it is.) The figure doesn’t have the same proportions than any of the characters of the webcomic, but it has been really useful when drawing particular pose from a particular angle. Definitely recommend that or something similar. (The one I bought from Amazon UK was a bit over 80 euros at the time.)

To combine the figure’s pose and the proportions of a particular character, I make use of notes like this. (The one in the image is Hiura’s.)
I also take photos of myself for reference. It’s a good method for pose + outfit (I try to wear something at least remotely resembling the clothes of the character) combinations, but cannot be used for upward/downward angles, running etc. – at least not without an assistant taking the photos for you.
2.2 Designing
This resembles writing the plot. When I hit on an idea of a character, character’s clothes, building etc. I write (or rather, draw) it down. Unlike with plot however, I sometimes need to go and search for ideas – especially when it comes to clothes. Again, image search on the web is a handy tool.
2.3 Making
Some years ago I made a figure’s head from clay. It has been marginally useful. I also made miniature classrooms (with desks, chairs and rather simplified characters – height, width, depth being calculated and corresponding to those in the webcomic) and a part of a suburb, and… they surely took lots of time to make. Which is the main reason why I still can’t make myself throw them away. Though I don’t use them anymore now that I’ve got to know to SketchUp. (The clay model I still use in rare instances.)
So yeah, SketchUp. Having a history of making models from paper, this software has been a real treasure: you can create rather detailed models with the exact dimensions you want (quite elaborated ones even, if you’re adept – I’m not), and after making a, say, desk, you can easily copy it to fill a whole classroom… No need to measure the dimensions with a ruler, cut the paper, bend it and attach it with a paper clip again and again with every single desk… (Thank you modern technology…) And it’s quite cool to see the buildings and rooms you’ve designed existing as 3D models.
One of my ongoing projects is to draw comprehensive enough collection of references of the “ΔS”>> characters. I want to keep the drawing style consistent (which it hasn’t been), and as I’m also somewhat obsessive about the heights of the characters (especially about how they relate to each other when characters are in the same panel), references are a must. Unlike with buildings, though, I’m fine with paper in this matter 😀 Paper, pencil, previous notes, calculator and ruler, to be exact. No need for (read: not enough knowledge or enthusiasm for) building 3D models of them.

Actually, I have built 3D models of characters too (the quality being on the level I can reach with my current SketchUp skills), in order to be able to place them inside the 3D models of rooms, buses etc.
3. Making materials
By materials I mean things that are used in the comic as such, i.e. textures and fonts.
- I take a lot of photos, some of which use as textures in the comic. Before using the photos I usually adjust contrasts, brightness and levels to modify them for use. Sometimes I combine two photos by putting one over another, after which I make the upper one more transparent or change the layer’s state to “multiply”. And, as with references, I try to keep these files in order by sorting them into relevant subfolders.
- As for fonts, I have made the one used in “ΔS”>>. I wasn’t quite content with it to begin with, so I’m going to replace it with a new one at some point later. The new font is going to resemble the first one, as both are based on my own handwriting. But this time I’ll be using a different approach on creating the font, so hopefully the result will look nicer.
***
All that said, I’m still very much in the process of practicing…













You must be logged in to post a comment.